Czy rok 2020 przyniesie prawdziwą rewolucję w zakresie projektowania stron internetowych? A może czeka nas ewolucja dotychczasowych trendów, które obserwowaliśmy w minionym roku? O czym bezwzględnie należy pamiętać, a co jest wciąż jedynie opcją – tego dowiesz się z poniższego artykułu.
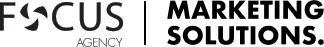
Kciuki w górę, dla thumb-friendly!
Szacuje się, że ponad połowa globalnego ruchu internetowego pochodzi z urządzeń mobilnych[1]. W roku 2020 niezmiennie spodziewamy się rosnącej konsumpcji treści w Internecie za pomocą smartfonów. Urządzenia te nie tylko zmieniły nasze życie, ale również sposób, w jaki komunikujemy się i wyszukujemy informacje. W związku z tym jednym z najważniejszych trendów w projektowaniu stron internetowych będzie thumb-friendly. Oznacza to nic innego jak poruszanie się po stronie tak samo intuicyjnie jak po aplikacjach mobilnych. Designerzy będą musieli przykładać szczególną uwagę do wyraźnych, dużych napisów i maksymalnej prostoty w obsłudze.

Witryny przyjazne dla urządzeń mobilnych będą promowane silniej, nawet niż dobry UX.
Czas ładowania się strony, kluczem do zatrzymania użytkownika
Dzięki wynikom Google Lighthouse wbudowanym np. w przeglądarkę Google Chrome, rośnie powszechna obsesja na punkcie prędkości ładowania się stron.
Badania wykazują, że ponad 50% użytkowników oczekuje, że strona załaduje się maksymalnie w ciągu 2 sekund. Dłuższy czas oczekiwania zwiększa szanse na wyjście z witryny.
Wydaje się, że rok 2020 upłynie pod znakiem wszechobecnej optymalizacji.

Klienci oczekują jeszcze szybszych reakcji
Dynamiczny kontakt to dziś podstawa komunikacji z klientem. Szeroki wachlarz dostępnych wtyczek i aplikacji, które można zainstalować na stronie www, ułatwia nam to zadanie. Widget Messengera czy Call Page to prawdziwe ‘must have’ każdej nowoczesnej strony internetowej, jednak opcji jest znacznie więcej. Jeśli wciąż nie wzdrożyłeś ich na swojej witrynie, koniecznie musisz to zrobić!
Żywe i odważne kolory znowu na topie
W minionym roku, coraz chętniej proponowaliśmy klientom wykorzystywanie w identyfikacji marek żywych i odważnych kolorów. Zaprojektowane tak strony, budziły emocje i spotkały się ze bardzo pozytywnym odbiorem. Za pomocą wyrazistych odcieni możemy skupić się na generowaniu emocji odbiorców, wywoływaniu pozytywnych skojarzeń i nastrojów. Rok 2020 będzie dla projektantów zdecydowanie bardziej barwny niż poprzedni. W doborze odpowiednich kompozycji, pomoże nam psychologia kolorów.
Zobacz także: W głowie się nie mieści, czyli o emocjach w marketingu
Postaw na interakcję! Te narzędzia poruszą Twoich odbiorców
Animacje od dawna uważane są za ciekawy element zwiększający atrakcyjność strony internetowej. Poruszające się ikony czy przyciski, które animują się dopiero po przeskrolowaniu ekranu, pozwalają skupić uwagę odbiorcy na konkretnym elemencie na stronie. Tendencja wzrostowa utrzyma się także jeśli chodzi o wideo w tle, które nadal będzie popularne. Jeżeli przygotowaliście taki materiał, to 2020 rok to wciąż doskonały moment, aby go wykorzystać.
Wirtualny spacer to wciąż niedoceniana forma promocji kojarząca się głównie z prezentacją inwestycji mieszkaniowych czy biurowych przez dewelopera. Tymczasem, może być ona wykorzystywana z powodzeniem także w strategii marketingowej działalności usługowej np. jako element interaktywnej strony internetowej. Taki zabieg zdecydowanie zwiększy szanse sprzedażowe, a równocześnie będzie działał korzystnie na nasz wizerunek i wzmocni poczucie nowoczesności w kontakcie z witryną.
Popularność formatu wideo w prezentacji produktów nie słabnie, a w roku 2020 musimy być gotowi na prawdziwy rozkwit tego trendu. Skąd czerpać inspiracje? Szukajmy ich w tym co nasi odbiorcy lubią najbardziej, np. w popularnych ‘stories’, czyli krótkich relacjach zamieszczanych na Facebooku lub Instagramie.
Nie zapominajmy także o rozwiązaniach 3D, które szczególnie dobrze sprawdzają się na rynku mieszkaniowym. Interaktywna bryła budynku, wdrożona na naszej stronie internetowej sprawi, że użytkownik jeszcze szybciej i łatwiej znajdzie interesujący go lokal. A to już połowa drogi do kontaktu z wybranym deweloperem…
Zobacz także: Dlaczego warto zainwestować w moduł wyszukiwarki 3D na landing page'u inwestycji mieszkaniowej?
Projektowanie stron w 2020 roku przyniesie nie tyle rewolucję, co ewolucję dotychczasowych trendów i tendencji. Pamiętajmy, aby każdy pomysł dostosowywać do potrzeb klienta lub profilu biznesowego, kierując się głównie oczekiwaniami klientów. Zwracajmy uwagę także na emocje jakie wywołuje projekt. W tym roku, to właśnie one będą wytyczać designerom właściwe kierunki.
[1] Statista